MEAN Stack Tutorial for Beginners
‘M’ refers to MongoDB, ‘E’ for Express, ‘A’ for Angular, and ‘N’ for Node in MEAN.js. With our MEAN Stack tutorial, learn how to use the MEAN stack to create a full-stack web application.
Introduction to MEAN Stack
Every Mean.js component, including MongoDB, Express.js, Node.js, and Angular.js, is covered in our tutorial. This MEAN Stack tutorial will go over the following topics:
- Overview of MEAN Stack
- MEAN Stack Architecture
- Installing and Configuring MEAN Stack
- Advantages of MEAN Stack
Overview of MEAN Stack
The MEAN technology stack is employed in the development of full-stack applications. It combines the subsequent technologies:
- MongoDB: It is a database of documents.
- Express.JS: It is a Node.js framework used to create APIs.
- Angular.JS: It is a front-end application framework.
- Node.JS: It is a server-side JavaScript runtime environment.
Applications developed with the MEAN stack adhere to the client-server model. The client can be a desktop program, a native mobile application, or a web application that was created using Angular. Through an API created with Express, the client and server can communicate. The MongoDB database is then used by the server to handle the requests. Understand the fundamentals through our HTML training in Chennai.
MEAN Stack Architecture
The MEAN stack is basic and user-friendly for both front-end and back-end development. Many languages are used by various technologies for both client-side and server-side execution. In MEAN technology, client-side and server-side code are written in the same language. Join our JavaScript training in Chennai to learn the fundamentals of dynamic web development.
MongoDB
Web developers utilize MongoDB as their database. It is a NoSQL database, which is a type of document-oriented, non-relational database management system. The data is stored in the form of documents since the database management system is document-oriented.
Advantages of MongoDB:
- MongoDB is most helpful for large-scale applications.
- MongoDB is a NoSQL database.
- It employs the BSON language for database queries.
- SQL databases use the SQL query language.
- JSON is a text-based format; however, it is not very space- or speed-efficient.
- BSON was created to improve the speed and space efficiency of MongoDB.
- BSON optimizes space, speed, and complexity by storing the JSON format in binary form.
Express.JS
A free and open-source framework for back-end web applications is called Express.js. It is frequently utilized with a MongoDB database in well-known development stacks like MEAN.
Advantages of Express.JS
- Lightweight and easy to use
- Installing and configuring is simple.
- Easy to customize and provides flexibility.
- The best alternative for creating APIs.
- Communicating with various people is a good option.
Angular.JS
Web apps are developed using the JavaScript framework Angular.js. Google is the one who created this framework.
Advantages of Angular.JS
- It is a two-way data binding.
- The model and view are kept up to date.
- Testing is considered in the design of Angular.js.
- Both unit testing and end-to-end testing are available.
- It is simple to construct an application with an MVC architecture.
Node.JS
An environment for running JavaScript code is provided by the open-source Node.js platform. It is primarily employed in the back-end application’s construction.
There are two different types of apps: web apps and mobile apps. For example, web apps operate within a browser while mobile apps operate on a mobile device.
Advantages of Node.JS
- The Node app is 35% quicker than the other apps.
- Require fewer people to build the application.
- Needs fewer lines of code.
- Javascript is used by node.js.
- Transition seamlessly from front-end to full-stack development.
Installing and Configuring MEAN Stack
An Angular framework is one with a more involved build process. Thus, Node is required for the NodeJS code. If you want to start with node.JS, check out our unique node.JS training course.
This NodeJS code is for both the Angular build process and our backend.
Inside the project folder, create an index.js file and paste the following code inside:
var http = require(“http”);
http.createServer(function (request, response) {
response.writeHead(200, {‘Content-Type’: ‘text/plain’});
response.end(‘Hello World\n’);
}).listen(3100);
console.log(‘Server running at http://127.0.0.1:3100/’);
Open a terminal now, and type the following command into it:
node index.js
When you open a browser and type the URL http://127.0.0.1:3100/, you will get the following output in the Terminal console log:
Server running at http://127.0.0.1:3100/
Output:

Angular: The Angular team’s CLI (Command Line Interface) tool makes it easy to create Angular applications. If you are interested in learning this framework, check out our Angular.JS course program.
Installing the Command Line Interface (CLI) of Angular using npm (Node Package Manager).
npm install -g @angular/cli
Now use the command below to see if it was installed correctly:
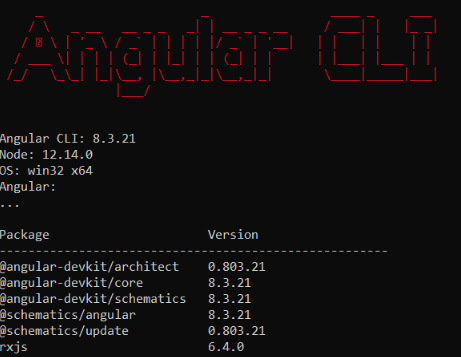
ng –version
It ought to display something similar to this:

Now, use the command below to start a new project:
ng new project_name
Use the command below to navigate to the project directory:
cd project_name
Enter the following command to launch the Angular application:
ng serve
When the application launches at http://localhost:4200, the following will be displayed:

Once you save the file and make modifications to the app.component.html file, the application will automatically reload and the changes will take effect.
MongoDB: One NoSQL database is MongoDB. It has documents in JSON format. The database is document-oriented. Learn the basics in our MongoDB course program.
Database creation:
use database_name;
Create a collection:
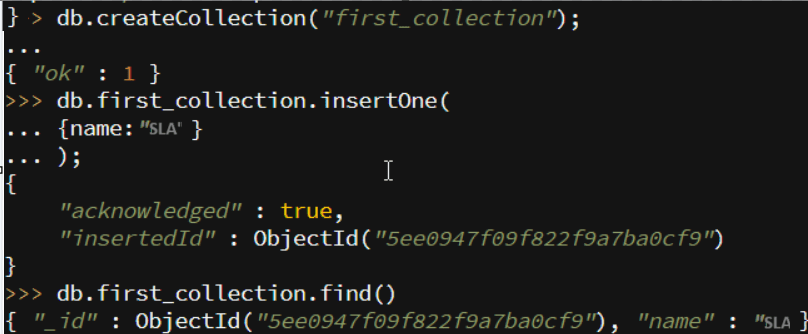
db.createCollection(“first_collection”);
Insert a record into the collection:
db.first_collection.insertOne(
{name:”SLA”}
);
Display the records in a collection:
db.first_collection.find()
Output

Express.JS:
Built on Node.js, Express is a web framework used to create online applications and APIs.
Enter the following command at the terminal to start a project:
npm init
To set all of the default settings, press enter. Package.json will be created as a result, as seen below:
{
“name”: “gfg-express”,
“version”: “1.0.0”,
“description”: “Basic Express Node.js Application”,
“main”: “index.js”,
“scripts”: {
“test”: “echo \”Error: no test specified\” && exit 1″
},
“author”: “”,
“license”: “ISC”,
}
Install Express by running the following command:
npm install express –save
The dependencies will now be added to the package.json file as indicated below:
{
“name”: “gfg-express”,
“version”: “1.0.0”,
“description”: “Basic Express Node.js Application”,
“main”: “index.js”,
“scripts”: {
“test”: “echo \”Error: no test specified\” && exit 1″
},
“author”: “”,
“license”: “ISC”,
“dependencies”: {
“express”: “^4.17.1”
}
}
Build an index.js file, then add the code that follows it:
const express = require(‘express’)
const app = express()
const PORT = 3000
app.get(‘/’, (req, res) =>
res.send(‘Hello World!’))
app.listen(PORT, () => console.log(
`Example app listening at http://localhost:${PORT}`))
Launch the Express server by using the command below:
node index.js
Access the following URL to view the output: http://localhost:3000
Become a full-stack developer with our all-inclusive course.
Advantages of MEAN Stack
Here are the advantages of MEAN Stack:
- Easy to use and quick: MeanStack enables programmers to create code in a single language for both the client side and server side.
- With MeanStack, universal coding is feasible: MeanStack facilitates the easy migration of code created in one framework to another.
- Extremely flexible: It is simpler to test an application on a cloud platform after it has finished development.
- Economical: Because mean stack just requires the use of one language, JavaScript, fewer developers are needed to create an app with mean stack.
- Open source: The mean stack’s technologies are all freely available and open source.
Conclusion
We have covered the fundamental concepts in this MEAN Stack tutorial. Kickstart your web development career in our MEAN Stack training in Chennai.